HTMLで空白(スペース)を入れる方法/文字の位置を揃える方法
この記事は完全にHTMLとCSSの初心者の私がホームページを作成する時に困った事の備忘録です。
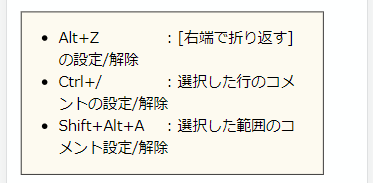
やりたかったことは、以下の枠内のようにリストの中のコロン(:)の位置を揃えることです。
解決までにいろいろ迷走したので、それらの周辺までしっかり調べて記録として残したいと思います。
| ・Alt+Z | : [右端で折り返す]の設定/解除 |
| ・Ctrl+/ | : 選択した行のコメントの設定/解除 |
| ・Shift+Alt+A | : 選択した範囲のコメント設定/解除 |
空白を入れて調整する方法
単純に空白を挿入する
HTMLはエディター上で空白を何文字分入れても、半角1文字分しか表示されません。
空白を入れたい場合は、以下の特殊文字を使用します。
- 『 』 ノンブレークスペース(前後で改行させない)
- 『 』 半角スペースより少し広い空白
- 『 』 全角スペースとほぼ同じ大きさの空白
- 『 』 の空白より小さい空白
上記の空白の特殊文字4種をHTMLで表示させると、それぞれの空白の幅は↓のようになります。
- 『 』 ノンブレークスペース(前後で改行させない)
- 『 』 半角スペースより少し広い空白
- 『 』全角スペースとほぼ同じ大きさの空白
- 『 』 nbsp;の空白より小さい空白
最初の例に戻り、セミコロン(:)の位置を揃えるコードとその表示結果は以下のようになります
<li>Alt+Z       : [右端で折り返す]の設定/解除</li> <li>Ctrl+/      : 選択した行のコメントの設定/解除</li> <li>Shift+Alt+A : 選択した範囲のコメント設定/解除</li>
- Alt+Z : [右端で折り返す]の設定/解除
- Ctrl+/ : 選択した行のコメントの設定/解除
- Shift+Alt+A : 選択した範囲のコメント設定/解除
空白の特殊文字の挿入がでコードが汚くなるし、位置の調整も非常に面倒でした。
別の方法を考えます。
<pre>や<code>で位置を調整する
<pre>や<code>はソースコードを表示するためのタグになります。
これらのタグに囲まれた文字列の空白は、そのままブラウザー上に表示され、また、等幅のフォントが使用されます。
<pre>と<code>の違いは<pre>がブロック要素で<code>がインライン要素となります。
<pre> li>Alt+Z : [右端で折り返す]の設定/解除</li> <li>Ctrl+/ : 選択した行のコメントの設定/解除</li> <li>Shift+Alt+A : 選択した範囲のコメント設定/解除</li> </pre>
- Alt+Z : [右端で折り返す]の設定/解除
- Ctrl+/ : 選択した行のコメントの設定/解除
- Shift+Alt+A : 選択した範囲のコメント設定/解除
一応、セミコロンの位置を揃えるという、やりたいことは出来ていて、空白を入れる方法よりはすっきりしています。 しかし、本来の使い方と違うし、フォント等も違和感があるので、また、別の方法を考えます
<span>で見出しの幅を調整する方法
次の方法は位置を揃えたいセミコロンより前の部分を<span>で囲み、その部分の幅をCSSで幅を指定することで、セミコロンまでの幅を揃えています。
<span>はそのままだとインライン要素なので、”display: inline-block;” によりインラインブロック要素とし幅を指定できるようにしています。
【HTML】
<li><span>Alt+Z</span> : [右端で折り返す]の設定/解除</li>
<li><span>Ctrl+/</span> : 選択した行のコメントの設定/解除</li>
<li><span>Shift+Alt+A</span> : 選択した範囲のコメント設定/解除</li>
【CSS】
<style>span{
display: inline-block;
width:7em;
}</style>
- Alt+Z : [右端で折り返す]の設定/解除
- Ctrl+/ : 選択した行のコメントの設定/解除
- Shift+Alt+A : 選択した範囲のコメント設定/解除
これで、きちんとセミコロンの位置が揃い、コードもすっきりしたと思っていたのですが、スマホの画面で見ると以下の画像のように改行された部分がセミコロンより前に出てしまい見づらくなってしまいます。

<table>で幅を調整する方法
次がいよいよ本命です。表を作りたい訳ではないので、あまり使いたくは無かったのですが、やはり<table>を使って書くのが良いようです。
セミコロンが入ると折り返した時の2行目の頭がセミコロン左が揃って見にくくなるので、セミコロンも無くしてみました。
<table>で書くとコードと表示は以下になります。(見栄えを揃えるため、CSSで別途調整はしています。)
<table>
<tr>
<td class="width-fix">・Alt+Z</td>
<td> [右端で折り返す]の設定/解除</td>
</tr>
<tr>
<td class="width-fix">・Ctrl+/</td>
<td> 選択した行のコメントの設定/解除</td>
</tr>
<tr>
<td class="width-fix">・Shift+Alt+A</td>
<td> 選択した範囲のコメント設定/解除</td>
</tr>
</table>
| ・Alt+Z | [右端で折り返す]の設定/解除 |
| ・Ctrl+/ | 選択した行のコメントの設定/解除 |
| ・Shift+Alt+A | 選択した範囲のコメント設定/解除 |
まだまだ、こだわって詳細を整えたい気もしますが、とりあえず、今回で素人の私が本記事を書くことに際していろいろ調べて、トライ & エラーをしてみた結果、記載したこと以外にも多くのことが勉強出来たので、ここまでで良しとしたいと思います。